Right so I’ve added an easier way to link to different places on the page. I obviously got away with myself when it comes to the code. It’s actually a rather simple bit of code that I’m sure you’d find easy if I was there to explain it, however over a message looking back, it looks rather complicated.
So this is an easier way to now ‘link’ to a certain section of the page.
After writing your post such as this, all you would need to do is decide where you wish to have the ‘anchor’ points in the post, ie; where you would like the user to ‘land’ when they press the link. Lets say I want the user to land
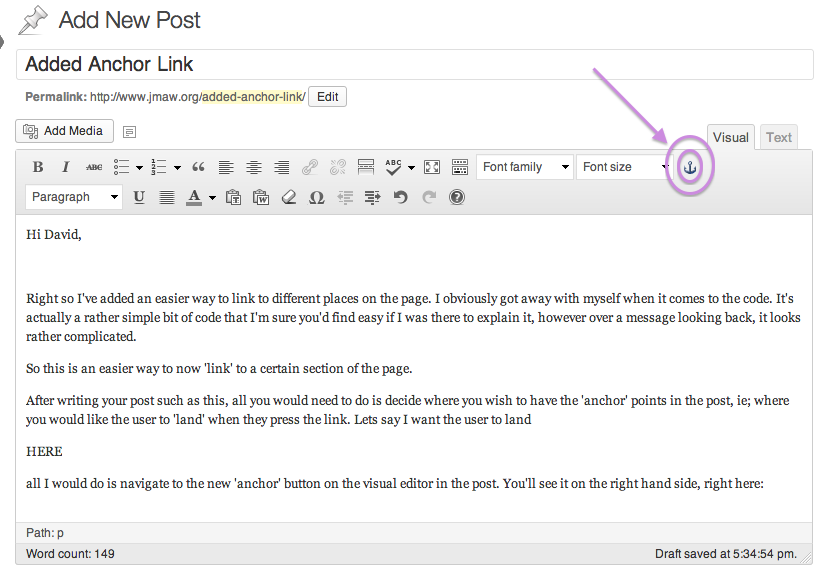
all I would do is place the cursor where you wish the user to land, and navigate to the new ‘anchor’ button on the visual editor in the post. You’ll see it on the right hand side, right here:
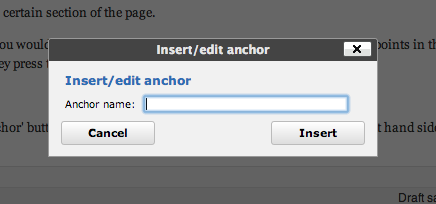
Once you have pressed this, you simply just have to give the anchor a name for it to link to.
Once you given it a name, you will a little ‘anchor’ placed on the page where your cursor was. You can move should you need by simply dragging it.
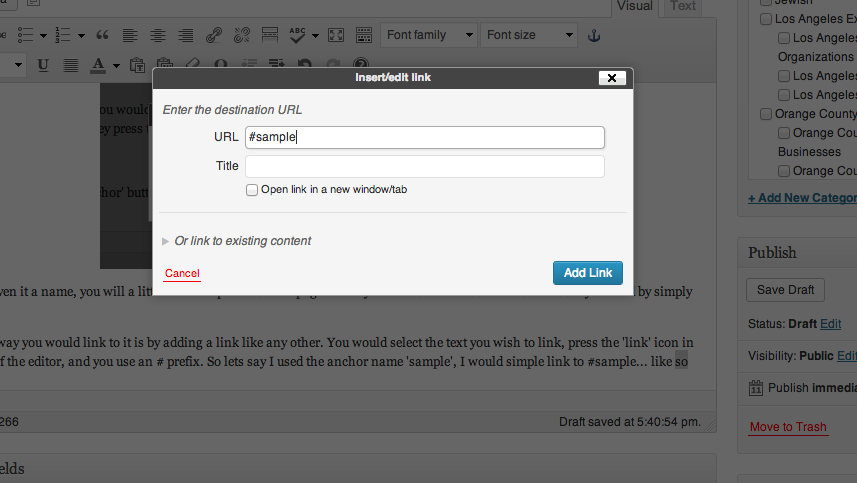
The simple way you would link to it is by adding a link like any other. You would select the text you wish to link, press the ‘link’ icon in the header of the editor, and you use an # prefix. So lets say I used the anchor name ‘sample’, I would simple link to #sample… like so
Hopefully, that makes a lot more sense. So by pressing this link: HERE you will be linked back to the anchor point we set at the top of the page 🙂
If not, let me know and I’ll create a quick tutorial video for you.